Good Williams Design
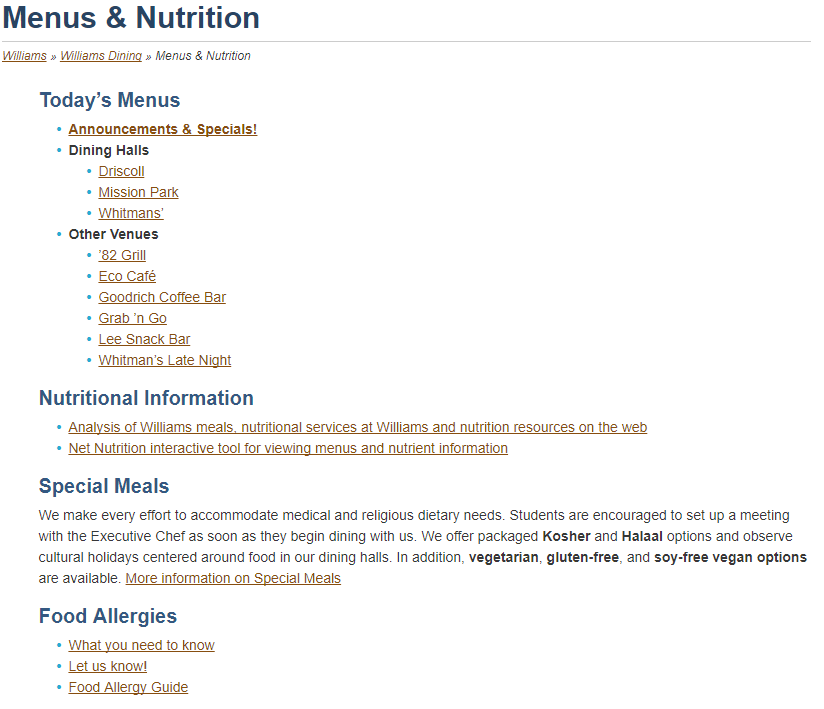
While the Eats4Ephs page is wonderful for figuring out what is being offered at each dining hall, it only shows the current day’s meals, and offers no information about previous or future meals. If you wanted to know, for example, what Mission had for lunch yesterday, or what Driscoll will have for dinner tomorrow, the Menus & Nutrition page is a good starting point. It offers a list of all venues, as well as links to the menus for each one.

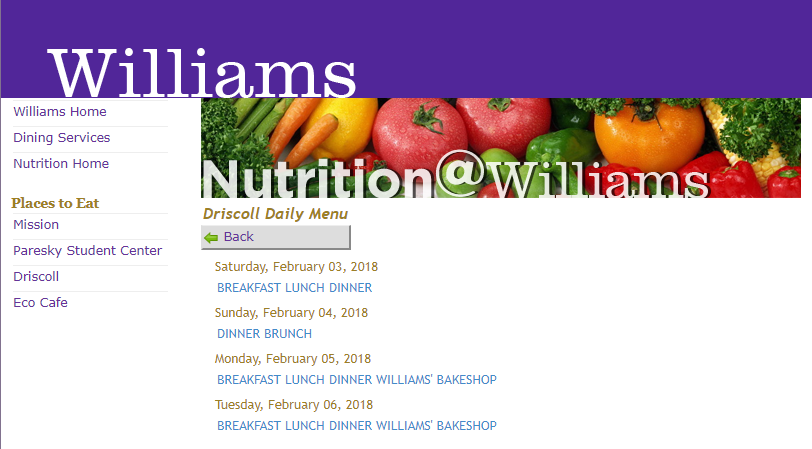
Upon clicking one of those links, you can pick exactly which meal you want to know about in a given range of days, as shown below:

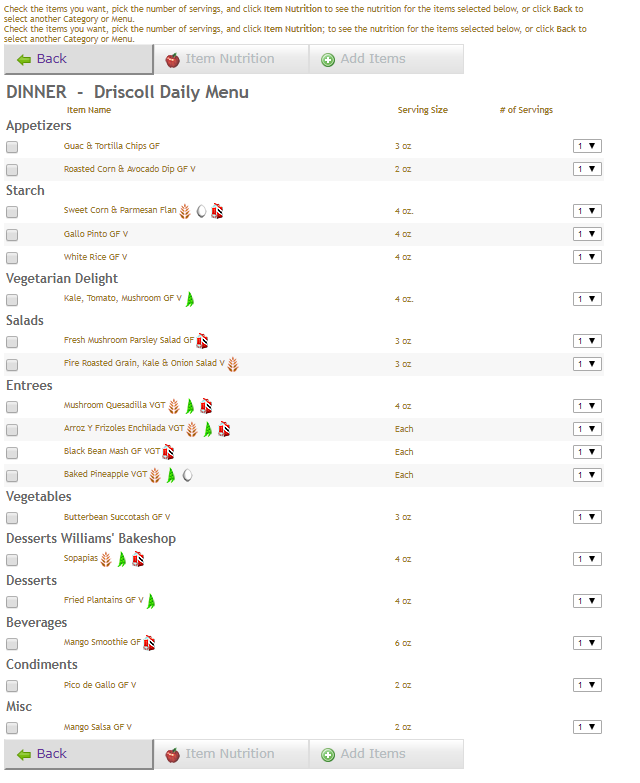
Clicking Dinner on Monday, February 05, 2018 will land you on the following page:

These pages are not aesthetically pleasing – the mix of Williams purple, the default blue color of links, and arbitrary all-caps meal names certainly do not lend themselves to being visually appealing – but they are functional and do what they are intended to do: give the viewer information about a specific meal on a specific day at a specific dining hall. The design is straightforward and understandable, and you know exactly what to click if you wanted to know what was being served at Driscoll for dinner on Monday, February 5th.
The design can be considered good in that it functions, but it is nowhere near the best or even very good design. There are many things that can be improved in terms of aesthetics: the colors can be more unified, more attention can be paid to the typography, etc. Regarding the user experience, the number of clicks and page-reloads it takes to actually get to a menu can be reduced, and using these menus can be quite jarring, since the user must go through two different interfaces (dining.williams.edu and Nutrition@Williams) before they get to where they want to be.
